셀레니움

셀레니움의 사용해서 해당 웹페이지의 데이터를 가져오는 법을 알아보자
셀레니움의 기본셋팅&코드는 아래 포스팅을 참고하세요.
https://zeuskwon-ds.tistory.com/60?category=1022463
[Selenium]셀레니움 크롤링 기본 사용법 최신버전 - python
셀레니움 셀레니움은 python의 크롤링 패키지로써 동적 웹 크롤링을 하기 위한 훌륭한 라이브러리이다. 셀레니움은 파이어폭스, 인터넷 익스플로어, 크롬등과 같은 브라우저를 컨트롤 할 수 있게
zeuskwon-ds.tistory.com
element에 접근해서 데이터 가져오기
- find_element_by, find_elements_by 차이점
find_element_by와 find_elements_by는 동일한 동작을 하지만, 아래와 같은 차이가 있다.
- element는 조건에 일치하는 가장 첫번째 요소를 반환
- elements는 조건에 일치하는 모든 요소를 list 형태로 반환
즉, 한개만 가져오냐, 모든 요소를 가져오냐의 차이다.
보통 해당 페이지 조건에 만족하는 element가 유일하다면 find_element_by를,
목록을 가져오는것 처럼 비슷한 여러 요소를 가져오면 find_elements_by를 사용한다.
- find_element_by로 데이터 가져오기(find_elements_by로도 사용가능)
- find_elements_by_xpath
- find_elements_by_css_selector
- find_elements_by_class_name
- find_elements_by_id
크롤링 실습(googlemap)
스타벅스 강남점 크롤링 예제
스타벅스 강남R점 · 대한민국 서울특별시 강남구 강남대로 390
★★★★☆ · 커피숍/커피 전문점
www.google.com
- 해당 웹 접속 후 F12클릭해서 엘리멘트 접근 버튼 클릭

- 이름 가져오기위해 "스타벅스 강남R점" 텍스트 클릭

1. XPath로 element를 찾기(find_elements_by_xpath)

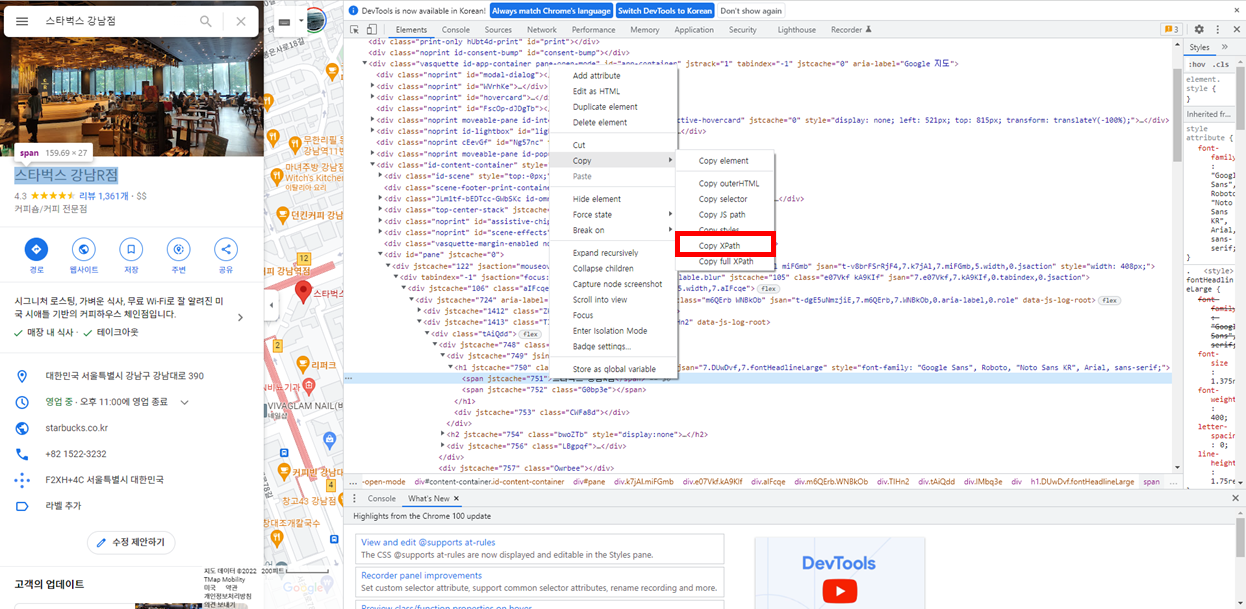
이름 element로 접근해서 마우스 오른쪽을 클릭, "copy" 설정에서 "Copy XPath" 클릭
driver.find_element_by_xpath를 사용해서 해당 텍스트를 가져오려면 뒤에 ".text" 붙이기
from selenium import webdriver
import time
driver = webdriver.Chrome('chromedriver.exe')
link = 'https://www.google.com/maps/place/%EC%8A%A4%ED%83%80%EB%B2%85%EC%8A%A4+%EA%B0%95%EB%82%A8R%EC%A0%90/@37.4978572,127.0263983,17z/data=!3m1!4b1!4m5!3m4!1s0x357ca159effab6a1:0x2c7fcbe64938c1ad!8m2!3d37.497853!4d127.028587?hl=ko'
driver.get(link)
time.sleep(4)
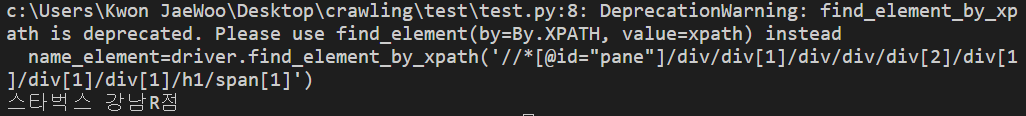
name_element=driver.find_element_by_xpath('//*[@id="pane"]/div/div[1]/div/div/div[2]/div[1]/div[1]/div[1]/h1/span[1]')
print(name_element.text)
driver.quit()<출력>

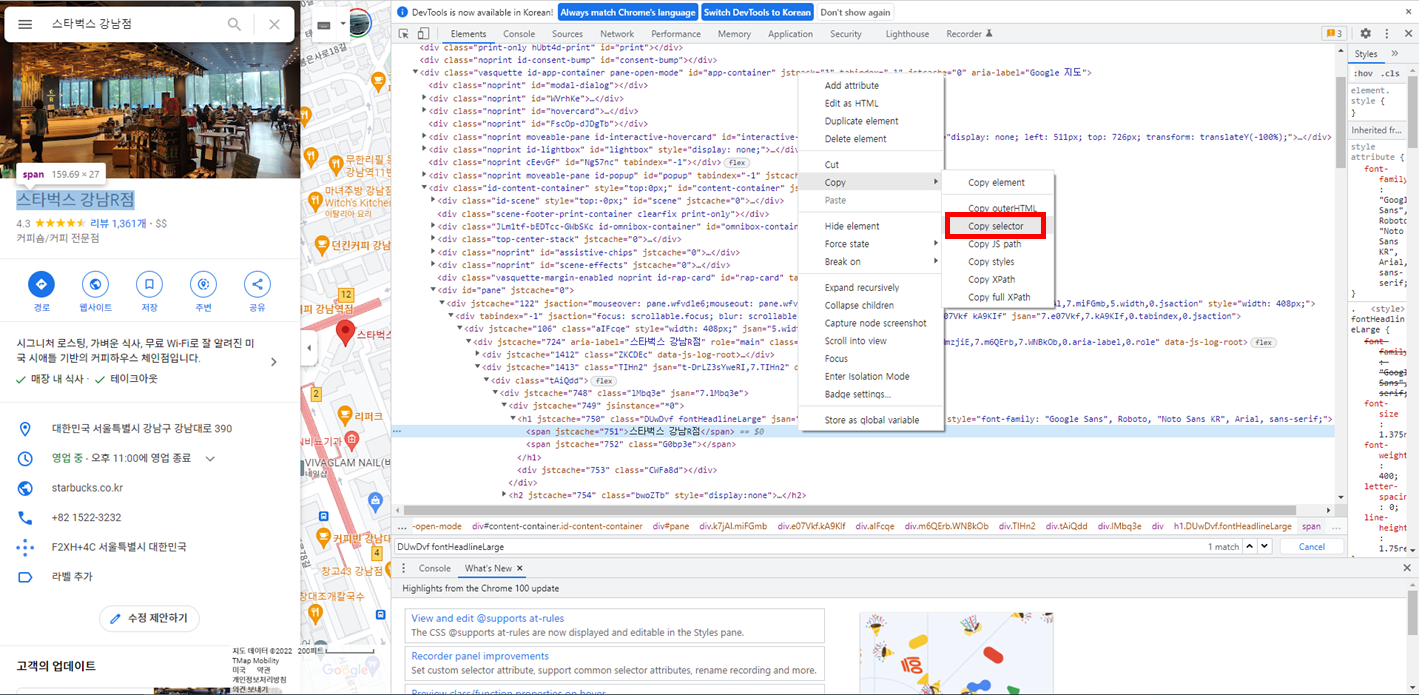
2. css selector로 element를 찾기(find_elements_by_css_selector)

from selenium import webdriver
import time
driver = webdriver.Chrome('chromedriver.exe')
link = 'https://www.google.com/maps/place/%EC%8A%A4%ED%83%80%EB%B2%85%EC%8A%A4+%EA%B0%95%EB%82%A8R%EC%A0%90/@37.4978572,127.0263983,17z/data=!3m1!4b1!4m5!3m4!1s0x357ca159effab6a1:0x2c7fcbe64938c1ad!8m2!3d37.497853!4d127.028587?hl=ko'
driver.get(link)
time.sleep(8)
name_element=driver.find_element_by_css_selector('#pane > div > div.e07Vkf.kA9KIf > div > div > div.TIHn2 > div.tAiQdd > div.lMbq3e > div:nth-child(1) > h1 > span:nth-child(1)')
print(name_element.text)
driver.quit()<출력>

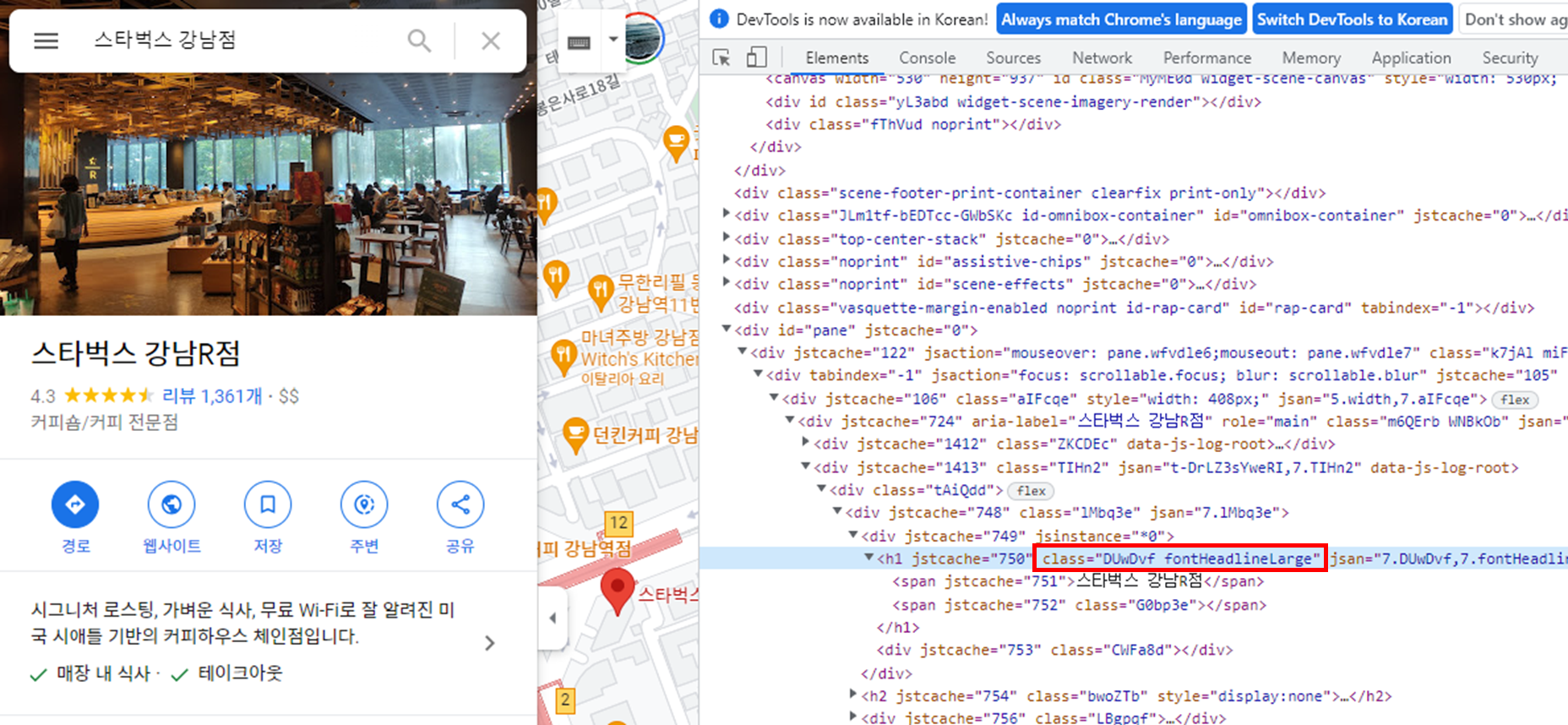
3. Class, id로 element찾기(find_elements_by_class_name(_id도 비슷함)

"스타벅스 강남R점"의 element에는 class가 없기때문에 그 부모태그(h1)에서 class_name을 가져온다
*꿀팁
1. class name에서 공백이 있으면 점(.)으로 대체해준다
DUwDvf fontHeadlineLarge -> DUwDvf.fontHeadlineLarge
2. class name이 중복되게 있을 가능성이 있으니 Html편집기(F12)에서 ctrl+f를 통해서 해당 class_name이 몇개 있는지 확인한다.(1개있을경우 문제없음, 2개이상 있을 경우 elements로 list형태로 가져오기)
from selenium import webdriver
import time
driver = webdriver.Chrome('chromedriver.exe')
link = 'https://www.google.com/maps/place/%EC%8A%A4%ED%83%80%EB%B2%85%EC%8A%A4+%EA%B0%95%EB%82%A8R%EC%A0%90/@37.4978572,127.0263983,17z/data=!3m1!4b1!4m5!3m4!1s0x357ca159effab6a1:0x2c7fcbe64938c1ad!8m2!3d37.497853!4d127.028587?hl=ko'
driver.get(link)
time.sleep(8)
name_element=driver.find_element_by_class_name('DUwDvf.fontHeadlineLarge')
print(name_element.text)
driver.quit()<출력>

href에 있는 링크 가져오기(get_attribute)
구글맵에는 마땅한 href링크가 없어서 네이버로 예시를 변경
a태그 안에 있는 해피빈 링크를 가져오고 싶을때는
해당 element에 접근해서 get_attribute를 사용하면 herf 값 가져올 수 있다.

from selenium import webdriver
import time
driver = webdriver.Chrome('chromedriver.exe')
link = 'https://www.naver.com/'
driver.get(link)
time.sleep(8)
name_element=driver.find_element_by_class_name('link_happybin').get_attribute('href')
print(name_element)
driver.quit()<출력>

이상으로 셀레니움으로 element에 접근해서 데이터(텍스트)를 가져오는 방법에 대해서 알아보았다.
'Python > DataCrawling' 카테고리의 다른 글
| [selenium실습] 구글맵에서 미국 음식점 이름 크롤링 3 (3) | 2022.05.13 |
|---|---|
| [selenium실습] 구글맵에서 미국 음식점 이름 크롤링 2 (2) | 2022.05.13 |
| [selenium실습] 구글맵에서 미국 음식점 이름 크롤링 1 (0) | 2022.05.12 |
| [selenium]셀레니움 크롤링 옵션 및 기능 - python (0) | 2022.04.30 |
| [Selenium]셀레니움 크롤링 기본 사용법 최신버전 - python (0) | 2022.04.30 |
![[selenium]셀레니움 크롤링 데이터 가져오는 방법 정리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fu7KbF%2FbtrAUyfXvan%2FB1c2VXQbneaIkfQLxNVzAk%2Fimg.png)